Ionic VS Code Extension
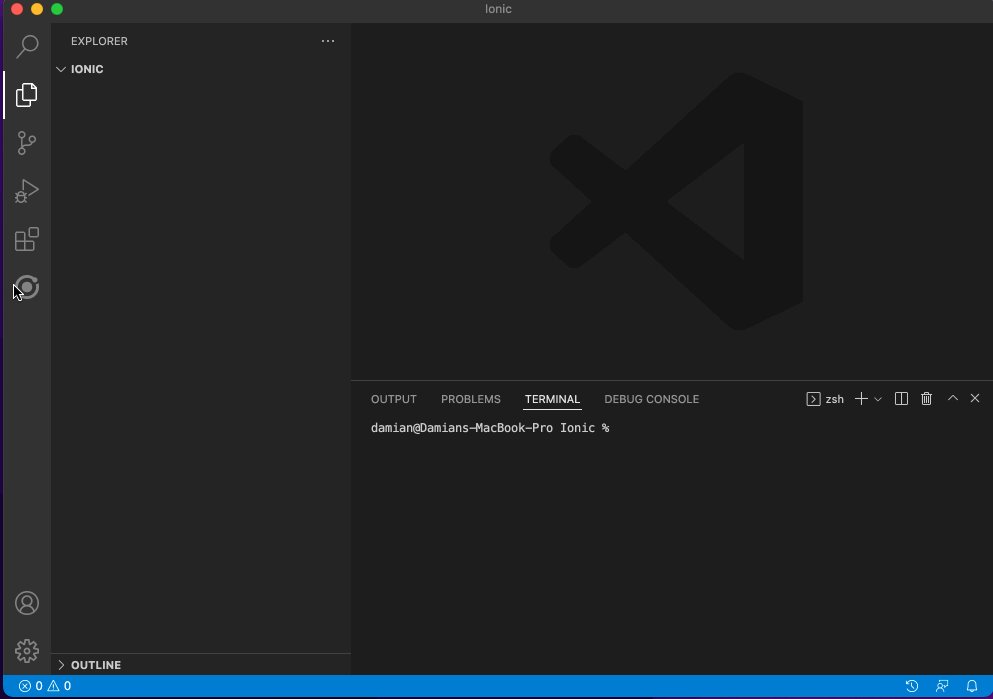
The Ionic Visual Studio Code extension helps you perform various functions that are common to developing an Ionic app, all without leaving your VS Code window. You can install the extension on the Visual Studio Marketplace. Once you have the extension installed, you'll see the Ionic logo in the activity bar.
Create a New Project
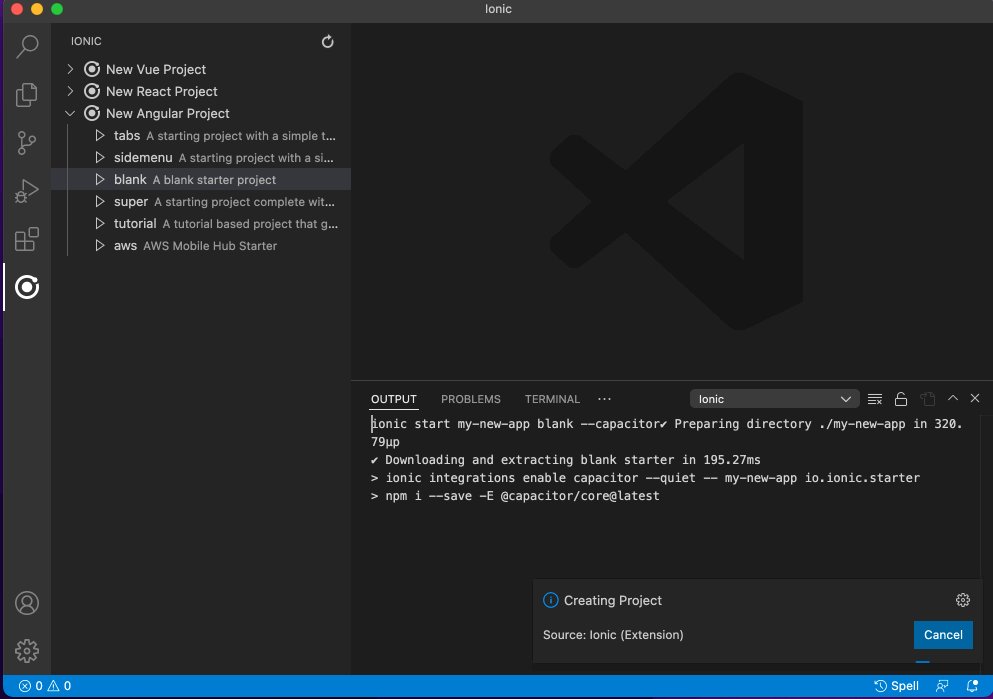
From an empty directory, you can create a new Angular, React, or Vue project by clicking one of the template options and providing an app name.

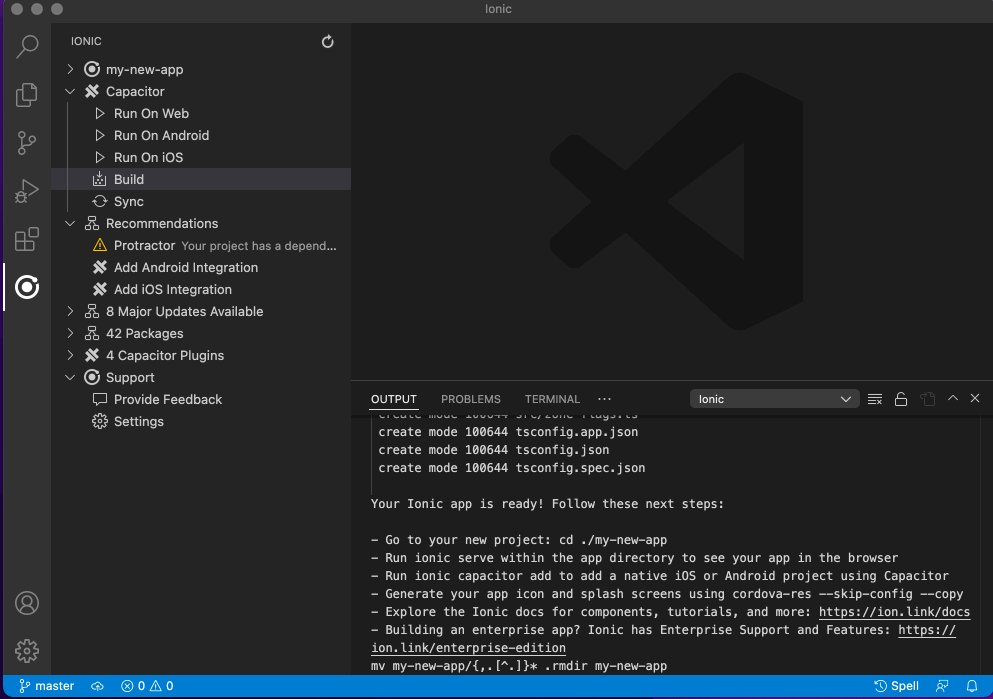
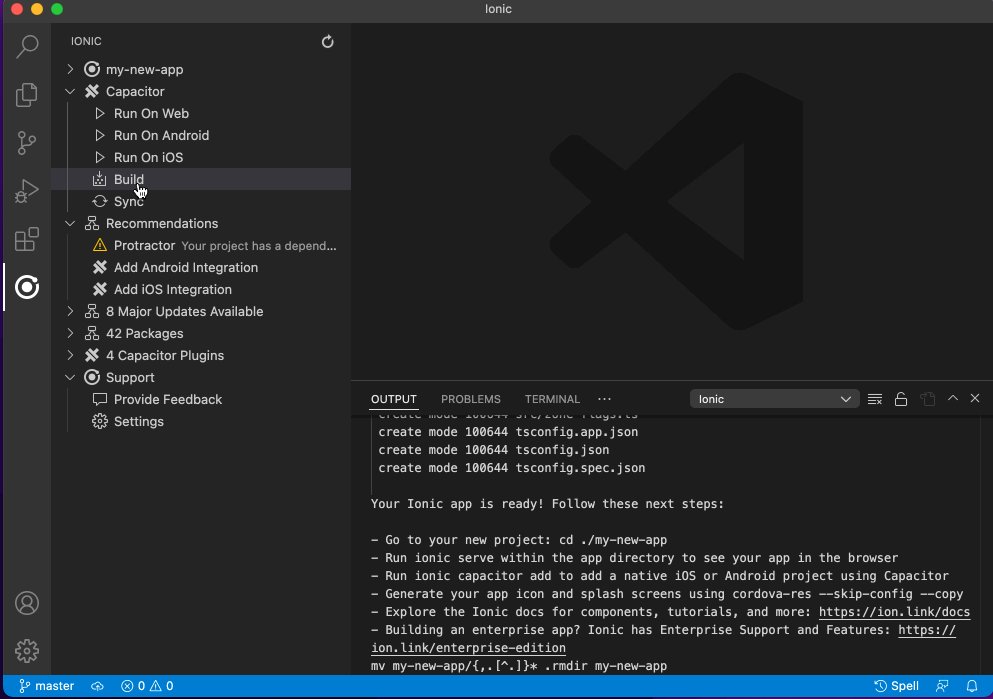
With the new project created, the extension will provide access to all of the common tasks in your package.json.
Adding Capacitor
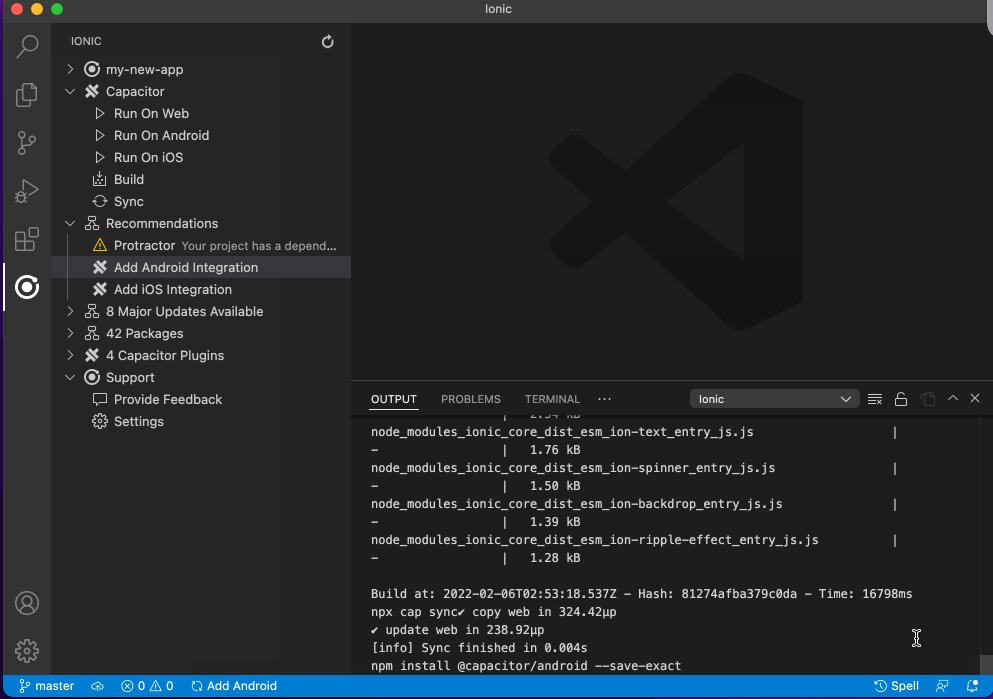
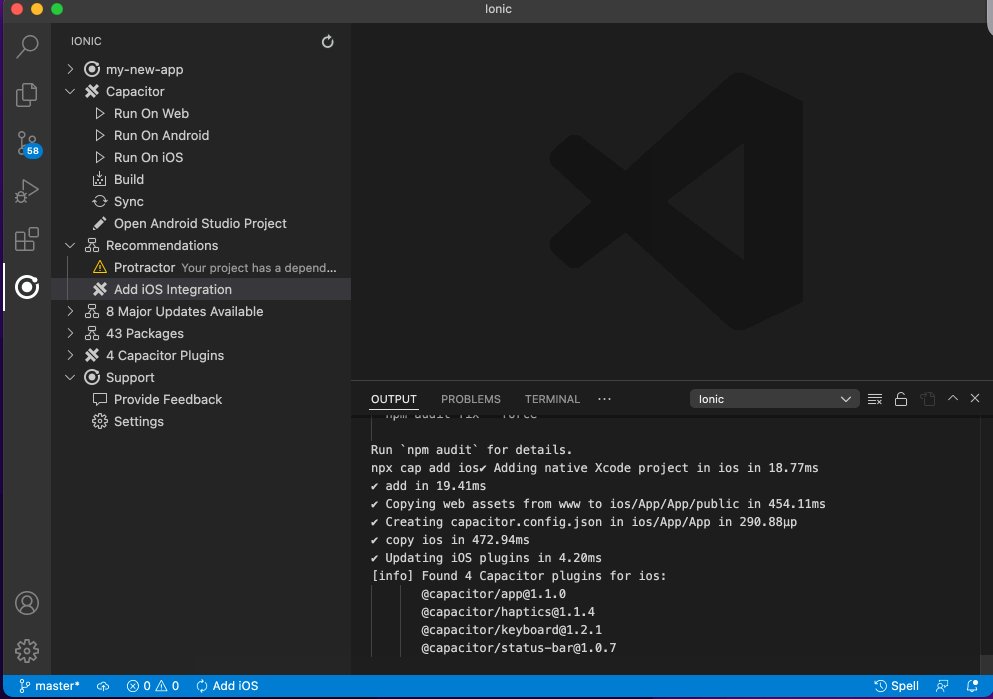
You can also add Capacitor to your application by choosing "Integrate Capacitor".

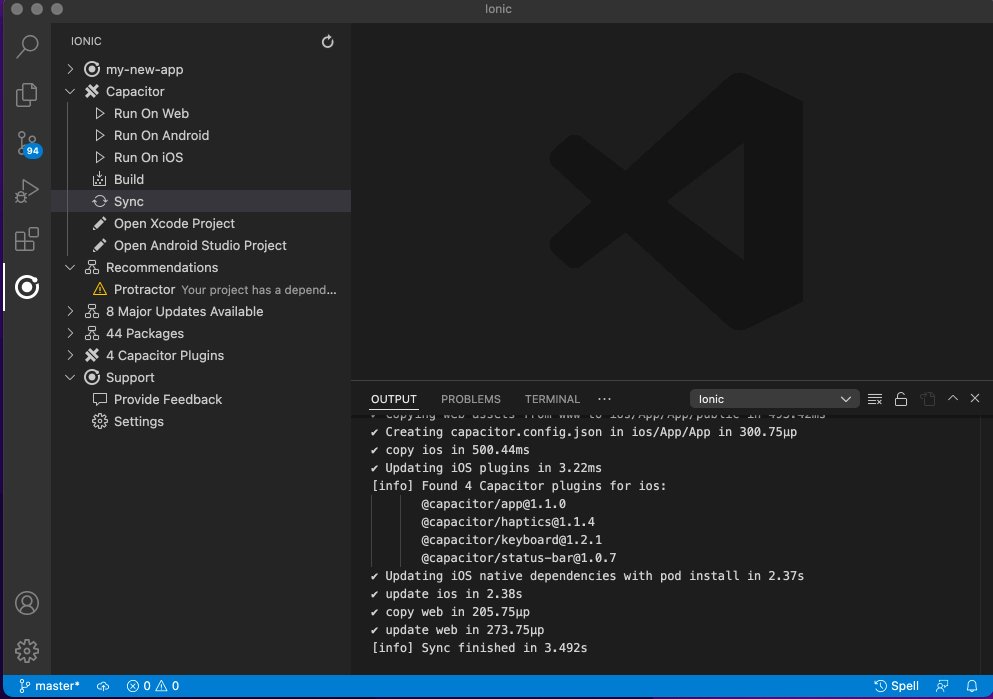
With Capacitor integrated, you can now run your app on web, Android, and iOS with the "Run On Web", "Run On Android", and "Run On iOS" options.
Doing More
There is so much the Ionic VS Code extension can help with, including migrations, debugging, monorepo support, and more. For the full list of all of the extension's capabilities, checkout the extension overview on the VS Code Marketplace.